WordPress Gravatar 头像加速加载与本地缓存
在当前使用的主题的目录下创建一个avatar的目录

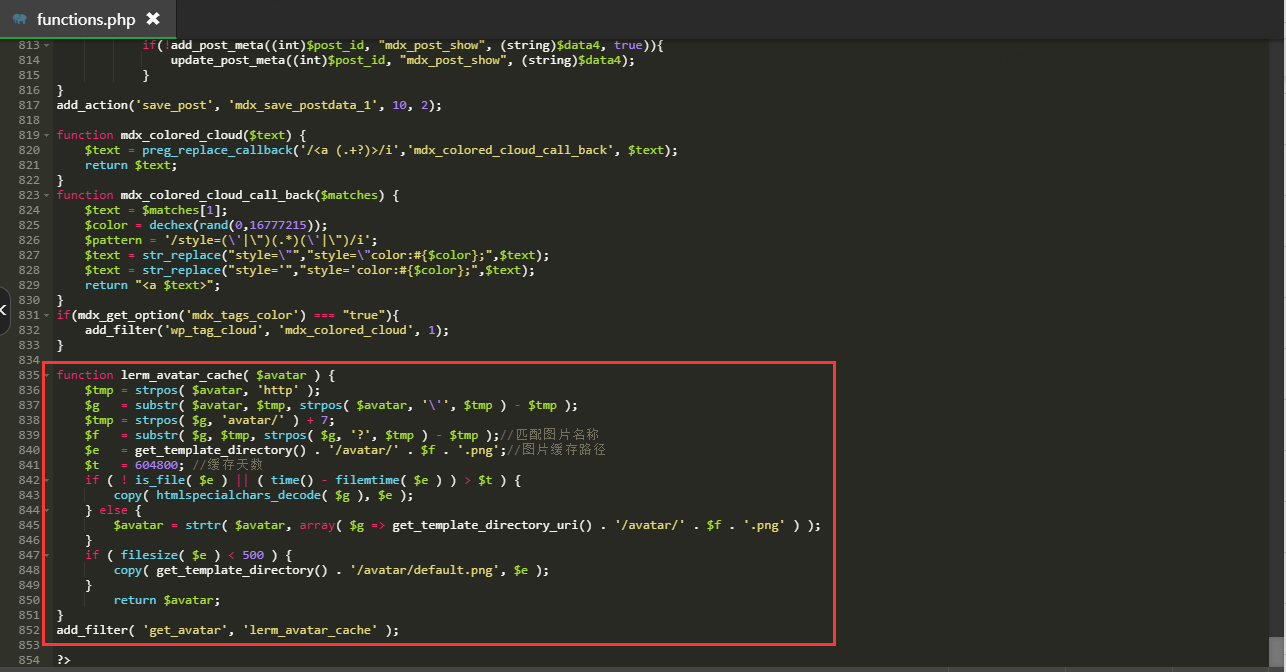
在functions.php的最后一行的?>前加上下面的代码
function lerm_avatar_cache( $avatar ) {
$tmp = strpos( $avatar, 'http' );
$g = substr( $avatar, $tmp, strpos( $avatar, '\'', $tmp ) - $tmp );
$tmp = strpos( $g, 'avatar/' ) + 7;
$f = substr( $g, $tmp, strpos( $g, '?', $tmp ) - $tmp );//匹配图片名称
$e = get_template_directory() . '/avatar/' . $f . '.png';//图片缓存路径
$t = 604800; //缓存天数
if ( ! is_file( $e ) '' ( time() - filemtime( $e ) ) > $t ) {
copy( htmlspecialchars_decode( $g ), $e );
} else {
$avatar = strtr( $avatar, array( $g => get_template_directory_uri() . '/avatar/' . $f . '.png' ) );
}
if ( filesize( $e ) < 500 ) {
copy( get_template_directory() . '/avatar/default.png', $e );
}
return $avatar;
}
add_filter( 'get_avatar', 'lerm_avatar_cache' );
添加后效果如图所示

保存后打开任意一点文章一次刷新缓存,之后再打开浏览器控制台就会发现没有来自 https://secure.gravatar.com/ 的资源了,头像变成从本地加载了